Как добавить alt и title миниатюрам записей?

При установке миниатюры записи WordPress даст вам заполнить и поле "Заголовок" и поле "Атрибут alt", но при этом он не будет их выводить. Атрибут title будет вообще проигнорирован, а атрибут alt будет выведен пустым (наличие даже пустого alt это требование html-стандартов). Если для вас это критично, то можно заставить движок выводить и title и alt (или что-то одно из них). Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
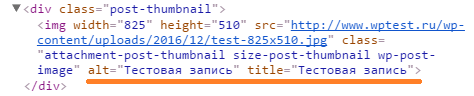
//добавление alt и title для миниатюр записей start function wph_alt_title_for_thumbnail($html) { $post_title = esc_attr(get_the_title()); //добавляем alt $html = preg_replace('/(alt=")(.*?)(")/i', '$1'.$post_title.'$3', $html); //добавляем title $html = str_replace('/>', 'title="'.$post_title.'" />', $html); return $html; } add_filter('post_thumbnail_html', 'wph_alt_title_for_thumbnail', 10, 1); //добавление alt и title для миниатюр записей end |
Будьте осторожны - во многих темах всплывающий у картинки title может смотреться некрасиво. Особенно, когда миниатюра в теме маленькая.


