Рубрика: Темы
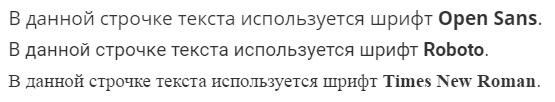
Как подключить шрифты от Google вроде Open Sans и Roboto?

При выборе шрифтов на сайте Google Fonts вам будет предложено использовать для подключения выбранного шрифта код вида <link rel="stylesheet" href="" >. Но в WordPress подключение шрифтов таким образом является неправильным. Разработчики движка рекомендуют использовать специальные функции для регистрации и подключения css-стилей, поэтому именно ими вам и стоит воспользоваться. Покажу на примере подключения двух гугловских шрифтов - Open Sans и Roboto. Добавьте в файл functions.php вашей темы следующий код:
Как установить максимальную ширину для oEmbed-объектов?
В WordPress уже давно используется вставка oEmbed-объектов. Например, для вывода в записи YouTube-ролика пользователю достаточно лишь вставить ссылку на этот ролик в визуальном редакторе. Начинающие авторы тем забывают установить в теме максимальную ширину для oEmbed-объектов и поэтому все вставленные oEmbed-объекты могут выводиться в маленьком размере. Чтобы это исправить, вам надо добавить в файл functions.php вашей темы следующий код:
if (!isset($content_width)) $content_width = 640; |
Где 640 это максимальная ширина в пикселях для всех вставляемых oEmbed-объектов. Хорошим тоном будет установить максимальную ширину равной ширине элемента, содержащего контент записи (так сделано во всех дефолтных темах движка).
Как присвоить тегу p в записях определенный css-класс?

Иногда стандартный способ (что-то вроде #content p{ }) стилизации контента записей может вам не подойти (если вы заранее не знаете, какой идентификатор или класс присвоен области контента в теме). В таких случаях можно воспользоваться "костылем" и присвоить тегам параграфа в записях определенный css-класс, который вы и будете стилизовать нужным вам образом. Сделать это очень просто, для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
Как выполнить шорткод из php-кода?
Часто при разработке темы или плагина возникает ситуация, когда необходимо из php-кода выполнить какой-либо шорткод. Зачастую, начинающие разработчики пишут для этого свою собственную функцию, хотя WordPress предоставляет возможность выполнить любой шорткод всего лишь одной простенькой функцией:
<?php echo do_shortcode("[your_shortcode]"); ?> |
Где [your_shortcode] это и есть необходимый вам шорткод. Не забудьте только, что результат выполнения шорткода вы должны будете сами оформить в нужные html-теги, так как функция автоформатирования текста в этом случае работать не будет (или обработайте результат функцией wpautop(), если не хотите вручную форматировать результат работы шорткода).
Как загружать библиотеку jQuery из Google CDN?
WordPress содержит библиотеку jQuery, которая используется как самим движком, так и различными темами и плагинами к нему. При необходимости вы можете заставить движок загружать jQuery из внешнего хранилища (CDN). Сделать это можно с помощью следующего кода, добавленного в файл functions.php вашей темы:
//загрузка jQuery из Google CDN start function wph_jquery_from_cdn() { if (!is_admin()) { wp_deregister_script('jquery'); $jurl = 'http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js'; wp_register_script('jquery', $jurl, false, null, false); wp_enqueue_script('jquery'); } } add_action('init', 'wph_jquery_from_cdn'); //загрузка jQuery из Google CDN end |
В WordPress библиотека jQuery время от времени обновляется вместе с самим движком. И именно поэтому использование конкретной версии jQuery из внешнего хранилища может быть удобнее использования встроенной в движок версии - так как не все темы и плагины могут быть совместимы с более новой версией jQuery.