Рубрика: Плагины
Как в WordPress использовать локализацию в javascript?

Начинающие разработчики под WordPress часто сталкиваются с проблемой локализации js-скриптов. Если встроить локализацию в сам php-плагин очень просто (достаточно добавить текстдомейн ко всем текстовым переменным), то с js-скриптами такой номер не пройдет. Для локализации js-скриптов в WordPress есть специальная функция wp_localize_script, которую должны использовать все разработчики плагинов и тем. Использование этой функции на примере я и хочу вам показать.
Как скрыть активированные плагины от других администраторов?
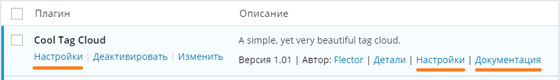
Если вы не единственный администратор на сайте, то вам стоит побеспокоиться о том, чтобы другие администраторы не отключали и не удаляли плагины, которые требуются для корректной работы сайта. Я уже рассматривал способ, каким можно скрыть ссылки "Деактивировать" и "Изменить" на странице плагинов, а теперь предлагаю вам скрыть нужные плагины от чужих глаз вообще. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
//скрываем плагины от всех кроме главного админа start function wph_hide_plugins($plugins) { global $current_user; get_currentuserinfo(); if( $current_user->ID != 1 ) { if( is_plugin_active('cyr2lat/cyr-to-lat.php') ) { unset( $plugins['cyr2lat/cyr-to-lat.php'] ); } } return $plugins; } add_filter('all_plugins', 'wph_hide_plugins'); //скрываем плагины от всех кроме главного админа end |
Как создать виртуальную страницу (virtual page) в WordPress?

Я уже рассматривал код, которым можно программно создать страницу при активации темы. Однако, внутри плагина логично будет не создавать физическую страницу, а обойтись виртуальным аналогом. То есть виртуальные страницы на сайте будут доступны только, пока плагин активирован. Для чего это может быть нужно? Вариантов масса - от реализации какого-либо собственного API до банального вывода карты сайта без создания физических страниц. Некоторые плагины, например, таким образом, создают собственные страницы авторизации и регистрации на сайте. Но не суть, для чего вам это надо. Главное как это сделать. Первым делом вы должны в свой плагин (или тему) добавить следующий код:
Как вывести список установленных на сайте плагинов?

Если вы хотите где-нибудь на странице "О сайте" (или в любом другом месте сайта) вывести список установленных и активных на сайте плагинов, то вы можете воспользоваться специальным шорткодом [plugins], для установки которого вам необходимо добавить в файл functions.php вашей темы следующий код:
Как удалить title у миниатюр в галерее NextGEN Gallery?
При всех своих несомненных достоинствах плагин NextGEN Gallery не позволяет удалить title или alt у картинок в галерее какими-либо настройками. Если вам необходимо удалить автоматически вставленный title, то вы должны вручную отредактировать каждую картинку в галерее. И это становится ужасно раздражающей и нудной операцией, если вы добавляете новые галереи на сайт каждый день. От необходимости править заголовки можно избавиться с помощью простейшего скрипта, вставленного в подходящий шаблон вашей темы (footer.php):
<script type="text/javascript"> jQuery(document).ready(function() { jQuery('.ngg-gallery-thumbnail img').prop('title', ''); }); </script> |
Заголовок (title) будет удален у миниатюр каждой галереи плагина на сайте. При желании скрипт можно расширить, чтобы он удалял не только title, но и атрибут alt.
Как программно создать папку в uploads из своего плагина?
Если в вашем плагине используются какие-нибудь динамически изменяемые файлы (самой простой пример - кэшированная карта сайта или локально сохраняемые аватары пользователей), то хранить эти файлы вы должны в папке uploads, которая специально для этого предназначена в движке. В некоторых случаях необходимо сохранять свои файлы в отдельной папке внутри директории uploads. Создать такую папку очень просто. Вам необходимо добавить в свой плагин следующий код:
//создание своей папки в uploads start function my_plugin_activate() { $upload = wp_upload_dir(); $upload_dir = $upload['basedir']; $upload_dir = $upload_dir . '/myplugindir'; if (!is_dir($upload_dir)) { mkdir($upload_dir, 0777); } } register_activation_hook(__FILE__, 'my_plugin_activate'); //создание своей папки в uploads end |
При активации вашего плагина будет создана указанная в коде папка myplugindir, в которую вы сможете сохранять файлы своего плагина.