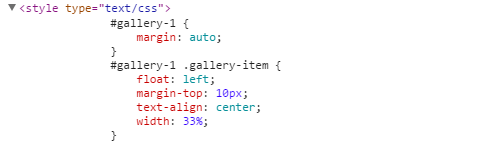
Как отключить генерируемые движком inline стили для галерей?

WordPress для стандартных галерей генерирует css-стили, которые вставляются прямо в код записи. Это удобно, так как позволяет индивидуально настроить каждую галерею, но иногда встроенные стили необходимо отключить. Например, чтобы настроить внешний вид галерей так, чтобы они вписывались в тему. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
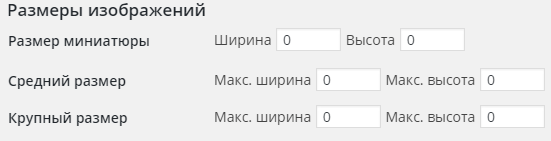
Как кодом изменить настройки размеров медиафайлов?

Многие темы заточены под конкретный размер медиафайлов и поэтому в документации авторы таких тем просят пользователей изменить настройки медиафайлов так, чтобы они корректно вписывались в тему. В некоторых темах регистрируются и используются свои собственные размеры медиафайлов. Но проще всего не просить пользователей что-то сделать (по натуре пользователи ленивы и редко читают документацию), а самостоятельно изменить размеры создаваемых движком размеров картинок на подходящие для темы. Рассмотрим простой пример.
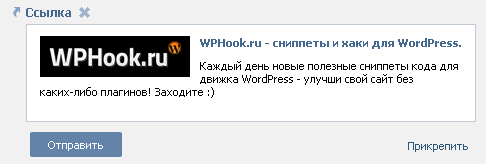
Как использовать Open Graph разметку для ВКонтакте?

ВКонтакте при вставке ссылок умеет определять на сайте Open Graph разметку и использует ее при формировании сниппета ссылки. Эту самую Open Graph разметку можно добавить вашему сайту без использования сторонних плагинов. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
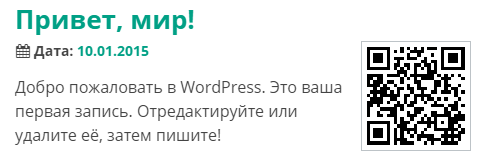
Как автоматически добавлять QR-код для записей сайта?

QR-код для записей сайта можно автоматически генерировать и выводить с помощью API сервиса QRServer.com. Для этого вам необходимо добавить в нужный шаблон вашей темы всего лишь одну строчку кода:
<img class="alignright" src="http://api.qrserver.com/v1/create-qr-code/?size=100x100&data=<?php the_permalink(); ?>" alt="QR-код: <?php the_title(); ?>" /> |
Не забудьте поменять выравнивание у картинки QR-кода. При необходимости размер картинки можно увеличить (поменять числа в ссылке с 100x100 на необходимые вам).
Как отфильтровать записи в цикле по произвольным полям?
Очень часто разработчики задаются вопросом о том, как вывести записи, отсортированные по произвольному полю. На самом деле, сделать это очень просто. Для этого вам необходимо добавить в нужный шаблон вашей темы следующий код:
<?php $args = array( 'orderby' => 'date', 'order' => 'ASC', 'meta_query' => array( array( 'key' => 'my_field', 'value' => 'false', 'compare' => 'LIKE' ))); query_posts($args); ?> <?php while(have_posts()) : the_post(); ?> <li><a href='<?php the_permalink(); ?>'><?php the_title(); ?></a></li> <?php endwhile; wp_reset_query(); ?> |
Данный код выведет все записи, у которых значение произвольного поля 'my_field' равно 'false'. Полные параметры функции query_posts смотрите в кодексе.
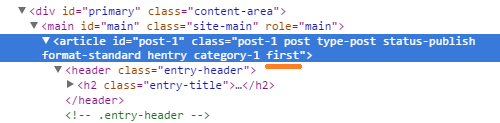
Как присвоить первой записи в цикле отдельный css класс?

При настройке темы сайта может возникнуть вопрос о том, как выделить первую запись. Самый простой способ - это добавить нужный css класс первой записи. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:


