Рубрика: Меню
Как добавить в верхнюю панель ссылку на удаление?

Верхняя панель WordPress при всем своем удобстве почему-то не дает возможности сразу удалить запись или страницу, не переходя в административную часть сайта. Для удаления записи вы должны нажать на ссылку ее редактирования и уже после перехода в режим редактирования у вас появится возможность удаления этой записи. В некоторых случаях, это может быть крайне неудобно (особенно, когда вам требуется удалить много записей). Эту ситуацию можно легко исправить, добавив ссылку "В корзину" рядом с ссылкой на редактирование записи. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
Как присвоить элементам меню свой css класс?

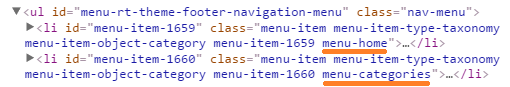
В большинстве случаев для стилизации меню используют уникальные css-идентификаторы, которые генерируются самим движком (на скриншоте это 'menu-item-1569' и др.). Однако, в некоторых случаях может быть полезно свое собственное обозначение элементов меню. Во-первых, это банально более читабельно ('menu-home' куда понятнее, чем 'menu-item-1569'), а во-вторых, собственное обозначение позволит вам удалять и редактировать меню, не оглядываясь на смену ID у элементов меню. Чтобы использовать свои собственные css-классы, вы должны использовать следующий код в файле functions.php:
Как выделить цветом отдельные символы в ссылках меню?

Если вы хотите как-нибудь украсить ссылки в меню (например, выделить один из символов цветом - как на скриншоте), то вам вовсе не обязательно использовать какие-либо замысловатые css3-техники. На самом деле, меню в WordPress позволяет использовать html-теги, поэтому раскраска отдельных символов делается так:
Главна<span style="color:red;">я</span> Рубрик<span style="color:red;">и</span> Страниц<span style="color:red;">ы</span> Ссылк<span style="color:red;">и</span> |
Главна<span style="color:red;">я</span> Рубрик<span style="color:red;">и</span> Страниц<span style="color:red;">ы</span> Ссылк<span style="color:red;">и</span>
Примитивно? Да. Но зато превосходно работает и не требует правки css-стилей.
Как в произвольном меню у рубрик вывести число их записей?

Произвольное меню в WordPress не обладает какими-либо тонкими настройками. Рубрики в меню ничем не отличаются от произвольных ссылок или каких-либо других элементов меню. Чтобы без плагинов кастомизировать вывод меню необходимо использовать различные хаки. Так, например, вы можете добавить в меню поиск или дату. Еще в меню можно добавить ссылку на авторизацию. А что делать, если вы хотите вывести число записей у рубрик? Надо будет либо воспользоваться сторонними плагинами кастомизации меню, либо применить маленький хак, который вам надо будет добавить в файл functions.php вашей темы:
Как отключить настройщик для тем и виджетов?

В последних версиях WordPress верхняя панель стала открывать "Настройщик" при клике на "Темы" или "Виджеты" (раньше открывалась соответствующая страница внутри админки сайта). Если настраивать фон или заголовок визуально может быть удобно, то пользоваться настройщиком при добавлении или редактировании тех же виджетов может быть очень неудобно. Вернуть все так, как было раньше можно. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
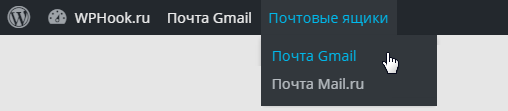
Как добавить свои ссылки в верхнюю панель?

Помимо полного или частичного удаления каких-либо меню из верхней панели, в нее также можно добавить свои собственные меню. Можно просто вставить одну единственную ссылку, а можно добавить полноценное выпадающее меню. Для этого вы должны использовать в файле functions.php вашей темы следующий код:
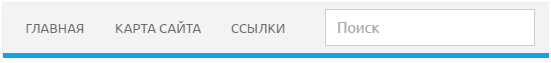
Как добавить в произвольное меню поиск или дату?

Я уже описывал сниппет, добавляющий в произвольное меню ссылку на авторизацию. Однако, в это меню можно добавить и совсем посторонние вещи, а не только ссылки. Например, в произвольное меню можно встроить поиск или вывести дату. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
//добавление поиска в произвольное меню start function wph_search_in_menu($items, $args) { if ($args->theme_location == 'primary') { $url = get_bloginfo('url'); return $items."<li class='menu-header-search'> <form action='{$url}' id='searchform' method='get'> <input type='text' name='s' id='s' placeholder='Поиск'/></form></li>"; } return $items; } add_filter('wp_nav_menu_items', 'wph_search_in_menu', 10, 2); //добавление поиска в произвольное меню end |
//добавление поиска в произвольное меню start function wph_search_in_menu($items, $args) { if ($args->theme_location == 'primary') { $url = get_bloginfo('url'); return $items."<li class='menu-header-search'> <form action='{$url}' id='searchform' method='get'> <input type='text' name='s' id='s' placeholder='Поиск'/></form></li>"; } return $items; } add_filter('wp_nav_menu_items', 'wph_search_in_menu', 10, 2); //добавление поиска в произвольное меню end


