Рубрика: Медиа
Как добавить alt и title миниатюрам записей?

При установке миниатюры записи WordPress даст вам заполнить и поле "Заголовок" и поле "Атрибут alt", но при этом он не будет их выводить. Атрибут title будет вообще проигнорирован, а атрибут alt будет выведен пустым (наличие даже пустого alt это требование html-стандартов). Если для вас это критично, то можно заставить движок выводить и title и alt (или что-то одно из них). Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
Как автоматически добавить атрибут lightbox ссылкам на картинки?

Многие скрипты, которые реализуют эффект Lightbox при открытии картинок (когда картинка открывается в модальном окне на той же странице) требуют добавления к ссылкам на картинки атрибута rel="lightbox". Это необходимо, если выбранный вами скрипт не умеет парсить текст записей и самостоятельно находить ссылки только на картинки, игнорируя все остальные ссылки. Прописывать вручную этот атрибут для каждой вставляемой картинки может быть утомительным занятием, поэтому проще автоматически его добавить к ссылкам на картинки во всех записях сайта. Для этого вам необходимо вставить в файл functions.php вашей темы следующий код:
Как удалить теги параграфа для отдельно стоящих картинок?

Отдельно добавленные в текст записей картинки обрабатываются функциями автоформатирования движка, которые оборачивают эти картинки в теги параграфа (<p>...</p>). Проблема тут в том, что в темах зачастую прописаны отступы и для картинок и для параграфов и поэтому отдельно стоящая картинка получает двойные отступы, что может выглядеть некрасиво. Движок можно научить не обрабатывать картинки функциями автоформатирования, если они стоят отдельно. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
Как получить ссылку на первую картинку записи?
Получение первой картинки записи это довольно распространенная задача, стоящая перед вебмастерами. Первая картинка записи может быть нужна по многим причинам. Например, чтобы вывести ее, когда не задана миниатюра записи. Или чтобы добавить ее в Open Graph разметку. Или еще по какой причине. Функция получения первой картинки записи такова (вставить в functions.php вашей темы):
//получаем ссылку на первую картинку записи start function wph_first_post_image() { global $post; preg_match_all('/<img[^>]+src=([\'"])?((?(1).+?|[^\s>]+))(?(1)\1)/', $post->post_content, $result); if ( isset($result[2][0]) ) { $first_img = $result[2][0]; } if(empty($first_img)) { $first_img = "https://www.wphook.ru/pics/logo.gif"; } return $first_img; } //получаем ссылку на первую картинку записи end |
Использовать эту функцию в коде шаблона вашей темы очень легко. Например, так:
Как отключить генерируемые движком inline стили для галерей?

WordPress для стандартных галерей генерирует css-стили, которые вставляются прямо в код записи. Это удобно, так как позволяет индивидуально настроить каждую галерею, но иногда встроенные стили необходимо отключить. Например, чтобы настроить внешний вид галерей так, чтобы они вписывались в тему. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
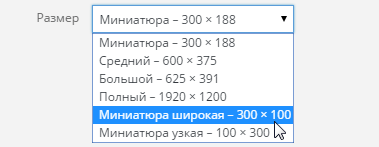
Как добавить дополнительные размеры медиафайлов?

Иногда вебмастерам не хватает стандартного количества размеров загружаемых картинок. Например, когда надо сделать галерею строго из фоток, снятых вертикально - стандартные размеры картинок в этом случае точно не подойдут, так как обычно размеры медиафайлов устанавливаются для горизонтального типа картинок. При желании WordPress можно научить создавать дополнительные форматы картинок с указанными размерами при их загрузке на ваш сайт. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:



Как отключить комментарии для страниц вложений?
Если в теме предусмотрена отдельная страница-шаблон для вывода вложений (файл темы attachment.php), то отключить комментарии на такой странице можно банальным удалением вызова функции comments_template. Если же такой страницы в файлах темы нет, то для отключения комментариев вам надо будет использовать специальный сниппет, вставленный в файл functions.php вашей темы: