Рубрика: Редактор
Как запретить редактору удалять атрибуты onmouseover и onmouseout?

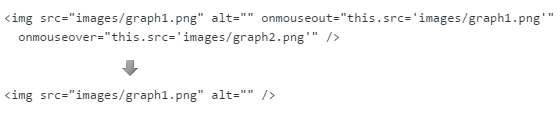
На вкладке "Текст" редактора, вы можете добавить какой угодно код, но при переключении на визуальный режим редактор удалит все неразрешенные атрибуты вроде onmouseover и onmouseout. Единственный способ сохранить их это не переключаться на вкладку "Визуально", что во многих случаях сделать практически невозможно. Однако, есть способ разрешить использование всех возможных атрибутов для выбранного тега. Скажем, можно научить редактор не удалять какие-либо атрибуты вроде onmouseover и onmouseout у тега img. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
Как отключить автозамену в визуальном редакторе?

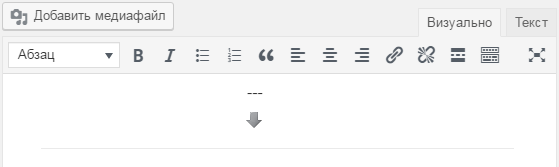
В WordPress 4.3 разработчики добавили в визуальный редактор автозамену. Это когда символы "---" превращаются в горизонтальную линию <hr />, "1." в нумерованный список и так далее. То есть визуальный редактор пытаются превратить в некое подобие Word'а, где подобное встроено изначально. Многим людям такая "услужливость" визуального редактора не нравится. И ее можно отключить с помощью следующего кода, который вам необходимо добавить в файл functions.php вашей темы:
Как изменить css-стили в визуальном редакторе?

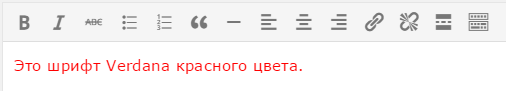
Часто пользователи задаются вопросом о том, как изменить css-стили в визуальном редакторе. Например, как изменить шрифт, которым набирается текст. В самом простом случае, когда установленная на сайте тема использует свои стили в редакторе, достаточно отредактировать файл editor-style.css, который находится в папке темы. В некоторых случаях имя файла может быть другим (название файла можно узнать, найдя в файле functions.php темы вызов функции add_editor_style). Если же тема не добавляет свои стили в редактор, то ее можно этому научить.